Здравствуйте, уважаемые читатели и гости блога «Твой Blogger»! В прошлом уроке мы составили файл Robots.txt, сегодня же рассмотрим гаджет «Форма обратной связи» для Blogger. Расскажу о том как установить его на статическую страницу и покажу три разных варианта оформления данного виджета.
Хочу сразу отметить, что форма обратной связи обязательно должна присутствовать на блоге. Во-первых, с ее помощью ваши читатели смогут задавать вам вопросы, которые не хотят писать в комментариях, во-вторых, через эту форму с вами могут связаться потенциальные клиенты (рекламодатели) и предложить сотрудничество.
В общем, считаю, что форму для связи можно отнести к разряду «must have», поэтому и решил рассказать как добавить ее в блог на платформе Blogger.
Контактная форма для сайдбара и статической страницы
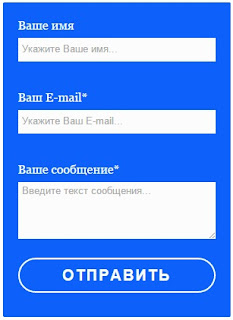
Этот вариант я нашел на зарубежном блоге и обратил на него внимание потому что, как мне кажется, он будет неплохо смотреться как в сайдбаре, так и на отдельной странице, например, «Контакты». В код внес кое-какие изменения и вот, что получилось:
Цвет выбрал – синий, но вы легко сможете его поменять. Кнопка «Отправить» меняет свой цвет на красный при наведении на нее курсора мыши. В самом коде, который будет ниже, все подписано, поэтому внешний вид этой формы обратной связи легко настраивается под дизайн вашего блога.
Как добавить на Blogger
Установить данную форму в сайдбар Blogger очень просто. Для этого перейдите в раздел «Дизайн» и добавьте гаджет «HTML/JavaScript». В него вставьте большой код, который вы видите ниже и нажмите кнопку «Сохранить», затем «Сохранить расположение».
Если же вы хотите, чтобы форма обратной связи располагалась на отдельной странице «Контакты», то здесь придется действовать иначе.
Для начала перейдите в раздел дизайн и в сайдбаре нажмите «Добавить гаджет». Справа переключитесь на «Другие гаджеты» и добавьте форму для связи.
Теперь перейдите в раздел «Шаблон» и кликните «Изменить HTML». С помощью кнопок «CTRL» и «F» вызовите строку поиска. Вставьте в нее ]]></b:skin> и нажмите «Enter». Перед этой строкой добавьте следующий код:
div#ContactForm1 {
display: none !important;
}
Нажмите «Сохранить шаблон», после чего приступим к последнему этапу.
Итак, добавим форму связи на статическую страницу. Для этого обратимся в «Панели управления» к разделу «Страницы», создадим новую или выберем уже существующую, нажав ссылку «Изменить». Теперь в редакторе сообщений переключитесь в режим «HTML», удалите все строчки, которые там есть и вставьте такой код:
<div dir="ltr" style="text-align: left;" trbidi="on">
<br />
<style>
.twist_blogger_cntct_form_wrap {
margin: 0 auto;
max-width: 840px;
padding: 0 10px;
position: relative;
background-color: #FDFDFD;
}
.twist_blogger_cntct_form_wrap:after, .twist_blogger_cntct_form_wrap:before {
content: '';
display: table;
clear: both;
}
/*----Цвет фона контактной формы----*/
div#twist_blogger_cntct_form {
padding: 20px 20px 10px 20px;
background: #0D60FA;
border-radius: 2px;
margin: 20px auto 20px;
color: #FFF;
font-size: 16px;
max-width: 260px;
}
input#ContactForm1_contact-form-name, .contact-form-email, .contact-form-email:hover, .contact-form-email:active, .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover {
padding: 5px;
box-shadow: none!Important;
min-width: 186px;
max-width: 260px;
width: 100%;
border: 0 !important;
line-height: 1em;
min-height: 31px;
background: #FCFCFC;
margin-bottom: 15px;
}
/**** Стиль кнопки ****/
.contact-form-button-submit {
background: #0D60FA;
font-size: 20px;
letter-spacing: 2px;
cursor: pointer;
outline: none!important;
color: #FFFFFF;
border: 2px solid rgba(255,255,255,1);
border-radius: 50px;
min-width: 186px;
max-width: 260px;
width: 100%;
text-transform: uppercase;
height: 46px;
margin-top: 10px!important;
transition: all 300ms ease-;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
}
/**** Стиль кнопки при наведении мыши ****/
.contact-form-button-submit:hover {
border: 2px solid;
color: #FFFFFF;
background: #F6181F !important;
}
/**** Submit button on Focus ****/
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
border-color: #FFFFFF;
box-shadow: none !important;
}
/**** Сообщение об ошибке и сообщение об успешной отправке ****/
.contact-form-error-message-with-border .contact-form-success-message {
background: #f9edbe;
border: 1px solid #f0c36d;
bottom: 0;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
color: #666;
font-size: 12px;
font-weight: bold;
padding-bottom: 10px;
line-height: 19px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
}
</style>
<br />
<br />
<div class="twist_blogger_cntct_form_wrap">
<div id="twist_blogger_cntct_form">
<form name="contact-form">
Ваше имя<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Укажите Ваше имя..." size="30" type="text" value="" /><br />
<br />
Ваш E-mail*<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail..." size="30" type="text" value="" /><br />
<br />
Ваше сообщение*<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="5"></textarea><br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Отправить" /><br />
<div style="max-width: 260px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
</div>
</div>
</div>
В коде все для вас подписал и, на всякий случай, красным выделил фрагмент кода, отвечающий за цвет формы обратной связи, кнопки и кнопки при наведении указателя мыши. Вам осталось только опубликовать или обновить страницу.
Простая форма обратной связи для Blogger
Предложенная ниже форма подойдет тем, кто любит, когда на блоге все аккуратно и просто, нет ярких, бросающихся в глаза элементов. Ее также нашел на зарубежном блоге и внес небольшие изменения. Вот как она выглядит:
При наведении на любое поле – имя, e-mail или сообщение, рамка меняет свой цвет. В общем, если вам понравился этот вариант, то читаем дальше.
Как установить форму для связи на блог
Итак, для начала добавьте гаджет в сайдбар. Не буду повторять как это делать – читайте выше. Затем откройте HTML-код шаблона и вызовите строку поиска. Вставьте в нее такой фрагмент <b:includable id='main'> и нажмите «Enter». Нажмите слева треугольник, чтобы увидеть весь код. Посмотрите на скриншоте ниже:
Все, что находится ниже строки <b:includable id='main'> и до фрагмента </b:includable> необходимо удалить. В коде ниже, я красным цветом выделил, что именно нужно удалить:
В результате у вас останется всего две строчки, которые я ранее подсветил оранжевым цветом. Сохраните шаблон и переходим к следующему этапу.
В HTML-коде шаблона снова вызовите строку поиска, вставьте в нее такой фрагмент ]]></b:skin> и нажмите «Enter». Выше этой строки добавьте такой код:
margin-left:auto;
margin-right:auto;
width: 600px;
max-width: 100%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
max-width: 100%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
height:40px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 100%;
height:100px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #ffffff;
color: #000000;
border: 1px solid #FAFAFA;
}
Сохраните шаблон, нажав соответствующую кнопку, и перейдите в раздел «Страницы». В редакторе сообщений переключитесь в режим HTML, удалите все, что там есть и вставьте такой код:
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<div class="fm_name">
Ваше имя:
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div>
<div class="fm_email">
Ваш E-mail *:
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div>
<div style="clear:both">
</div>
<div class="fm_message">
Сообщение *:
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Отправить" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
Опубликуйте или обновите страницу, после чего проверьте форму обратной связи для Blogger, отправив сообщение на свою электронную почту.
Форма для связи, как на «Твой Blogger»
Последний вариант – форма, которая установлена у меня на блоге на странице «Контакты». Подробно описывать весь процесс не буду – скажу вкратце:
- Добавляем в сайдбар гаджет «Форма обратной связи»;
- Переходи в HTML-код шаблона и находим строку ]]></b:skin>;
- Выше этой строчки добавим первый код, который вы видите ниже;
- Переходим в раздел «Страницы», создаем новую страницу или нажимаем «Изменить» старую;
- В редакторе сообщений переключаемся в режим HTML и вставляем последний код в этой статье;
- Публикуем страницу.
Код для вставки в HTML шаблона:
#contactf {
font-size: 12px;
font-family: "Georgia",sans-serif;
background-color:#ffffff;
text-align: left;
font-weight: bold;
padding: 3px 10px 0px 10px;
color: rgb(0, 0, 0);
border: 1px solid rgb(102, 187, 221);
text-shadow: 0px 0px 0px rgb(204, 204, 204);
box-shadow: 0px 0px 0px rgb(112, 107, 107), 0px 0px 0px rgba(162, 162, 162, 0.4) inset;
margin: 15px 3px;
text-transform: uppercase;
line-height: 2;
}
#ContactForm1{ display:none!important;}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 50%;
width: 100%;
height: 30px;
font-weight:bold;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #66bbdd;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
height: 30px;
}
.contact-form-email-message:hover {
border: 1px solid #66bbdd;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
display: inline-block;
font-family: Georgia;
padding: 10px;
vertical-align: top;
max-width: 75%!important;
width: 70%!important;
height: 150px;
border-radius: 4px;
text-align: justify;
max-height: 300px;
}
.contact-form-name {
background: #FFF url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9GlwjH7kOR_GM0nb9WN2ZhAXZnCQKnCQgac0IN-3fRFYXAsrFm2Csx01Snv58NNhHaRjgS2FQX9KmZQb6M7h480ACIia6DucGTcmf2HjGxgm7BVq7ipo2ocVlHMcu5XE_2BA2BbhYfEeR/s320/name.png) no-repeat 7px 6px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg62nO4vsHUS2DNSkKZJzUzCmerKG2AE_WxbEoyLm7knvP7csRBNk3uM-HK5gNTD75GnLXgTT_Uh4Ts70pZcu6NLpEbNi33Cy_UiQU3TcqvwVgljLlF57THn8IVMQbhdiiv8YUwCwYdwM5J/s320/email.png) no-repeat 7px 8px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9GlwjH7kOR_GM0nb9WN2ZhAXZnCQKnCQgac0IN-3fRFYXAsrFm2Csx01Snv58NNhHaRjgS2FQX9KmZQb6M7h480ACIia6DucGTcmf2HjGxgm7BVq7ipo2ocVlHMcu5XE_2BA2BbhYfEeR/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg62nO4vsHUS2DNSkKZJzUzCmerKG2AE_WxbEoyLm7knvP7csRBNk3uM-HK5gNTD75GnLXgTT_Uh4Ts70pZcu6NLpEbNi33Cy_UiQU3TcqvwVgljLlF57THn8IVMQbhdiiv8YUwCwYdwM5J/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
label {
cursor:pointer;
}
}
/*Форма обратной связи - конец*/
Код, который нужно вставить на страницу в режиме HTML:
<div id="contactf">
<form name="contact-form">
<label for="ContactForm1_contact-form-name">Ваше имя<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" maxlength="50" name="name" placeholder="Введите Ваше Имя:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email">Ваш E-mail<span style="color: red; font-weight: bolder;">*</span> <br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email-message">Сообщение <span style="color: red;"><b>*</b></span></label> <br />
<textarea class="contact-form-email-message" cols="74" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="15" type="text"></textarea><br />
<br />
<input class="contact-form-button contact-form-button-submit" type="reset" value="Очистить" />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" name="submit" type="button" value="Отправить" /> <br />
<br />
<div style="max-width: 100%; text-align: center; width: 75%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
<br />
<br /></div>
</form>
<style type="text/css">
#ContactForm1{
display:none!important;
}
</style>
</div>
Вот так, достаточно легко устанавливается форма обратной связи для Blogger. Теперь со своими вопросами к вам могут обратиться и читатели, и клиенты или рекламодатели. Всем хорошего настроения, до встречи в следующестатье, где я отвечу на ваши вопросы!
http://www.tvoyblogger.ru/2015/12/forma-obratnoy-svyazi-dlya-blogger-3-varianta.html





Комментариев нет:
Отправить комментарий