Здравствуйте, уважаемые читатели блога Твой Blogger! Уверен, что каждый из вас встречался с ошибкой 404 (страница не найдена). В большинстве случаев, если данная страница не оформлена, пользователь покидает сайт, и, возможно, больше никогда его не откроет.
Поэтому, чтобы не терять посетителей, нужно знать как оформить страницу 404. Помните, правильно настроенная страница ошибки 404 поможет удержать читателя, а, значит вопросов со стороны поисковых систем не возникнет, ведь мы позаботились об удобстве для пользователей.
Далее рассмотрим возможные причины появления ошибки 404, поговорим как ее можно исправить. Ну и, конечно, я расскажу как правильно настроить и оформить страницу ошибки 404.
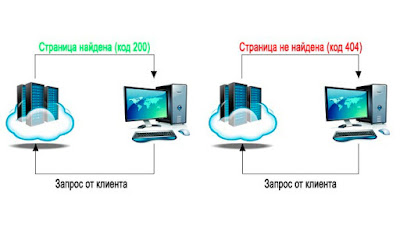
Итак, весь контент (статьи, видео, изображения) любого сайта расположен на сервере вашего хостинг-провайдера. Таким образом, когда пользователь желает открыть какую-нибудь страницу сайта, браузер обращается к серверу с запросом предоставления документа по указанному URL.
Если страница найдена, то сервер возвращает браузеру код ответа 200 и открывается запрашиваемый документ. Если же страница не найдена, то сервер возвращает ошибку «404 not found».
Прежде всего, необходимо знать, что способствует появлению этой ошибки. Причины могут быть разные:
<img src="http://s017.radikal.ru/i409/1607/14/3f5762e600ea.jpg" alt="404 not found" width="505" height="280" />
Поэтому, чтобы не терять посетителей, нужно знать как оформить страницу 404. Помните, правильно настроенная страница ошибки 404 поможет удержать читателя, а, значит вопросов со стороны поисковых систем не возникнет, ведь мы позаботились об удобстве для пользователей.
Далее рассмотрим возможные причины появления ошибки 404, поговорим как ее можно исправить. Ну и, конечно, я расскажу как правильно настроить и оформить страницу ошибки 404.
Что значит ошибка 404 (страница не найдена)
Я не буду вдаваться в технические моменты, а постараюсь объяснить все на понятном языке.
Итак, весь контент (статьи, видео, изображения) любого сайта расположен на сервере вашего хостинг-провайдера. Таким образом, когда пользователь желает открыть какую-нибудь страницу сайта, браузер обращается к серверу с запросом предоставления документа по указанному URL.
Если страница найдена, то сервер возвращает браузеру код ответа 200 и открывается запрашиваемый документ. Если же страница не найдена, то сервер возвращает ошибку «404 not found».
Как исправить ошибку 404
Прежде всего, необходимо знать, что способствует появлению этой ошибки. Причины могут быть разные:
- Страница была удалена с сайта;
- Документ расположен по другому URL, но не настроена переадресация;
- Ссылка, ведущая на документ, устарела;
- Клиент неправильно указал адрес страницы, прописывая его в адресной строке браузера.
Чтобы исправить ошибку 404 вы, как владелец сайта, можете выполнить следующие действия:
- Найти и удалить битые (мертвые) ссылки, то есть, те, которые ведут на несуществующие или удаленные страницы;
- Если вы меняли домен или URL отдельных документов, то настройте переадресацию на новый URL;
- Позаботьтесь об оформлении страницы 404.
Вы узнали, что значит ошибка 404 (страница не найдена) и как ее исправить. Поэтому теперь можно переходить к самой важной части сегодняшней статьи – настройке этой страницы.
Как оформить страницу 404
Так как я веду свой блог на Blogger, то буду показывать на примере этой платформы. Итак, стандартный вариант страницы 404 у Blogger выглядит следующим образом:
Согласитесь, не очень-то привлекательно. Попав на такую страницу, пользователь, скорее всего, покинет мой сайт, так как я ему ничего не предложил.
Следовательно правильная страница 404 должна отвечать таким требованиям:
- Соответствие общему дизайну сайта или блога;
- Сообщать, что это именно страница ошибки 404, а ни какая-либо другая;
- Предлагать пользователю варианты (воспользоваться поиском по сайту, ознакомиться с картой блога, почитать последние или популярные статьи);
- Предлагать пользователю, связаться с вами и сообщить об ошибке.
Как видите, она практически полностью соответствует требованиям, которые были перечислены выше.
Оформление 404 страницы ограничивается только лишь вашей фантазией. Вы можете использовать не только текст, но и какую-нибудь картинку. Вот пример такой страницы, где я использовал изображение, найденное в интернете за несколько секунд:
Конечно, страницы ошибки 404 в моих примерах далеки от совершенства, но вы можете оформить их действительно классно. Как я уже сказал выше, все зависит от вашей фантазии.
Как настроить страницу 404 в Blogger
Для того чтобы изменить стандартную страницу 404 в Blogger, выберите в Панели управления раздел «Настройки» и перейдите в подраздел «Настройки поиска». В блоке «Ошибки и переадресации» кликните по ссылке «Изменить», которая расположена возле опции, позволяющей изменить оформление страницы 404.
В соответствующее поле вставьте одну из конструкций, которые вы видите ниже и нажмите «Сохранить изменения».
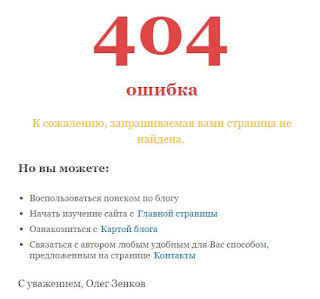
Вариант с использованием текста (без картинки):
<br />
<span style="color: #df4645; font-size: 30px;"><b>ошибка</b></span></div>
<br />
<span style="color: #ffbd17; font-size: 20px;">К сожалению, запрашиваемая вами страница не найдена.</span>
<br /><br />
<div align="left"><span style="color: #5b5b5b; font-size: 20px;"><b>Но вы можете:</b></span>
<br />
<ul>
<li>Воспользоваться поиском по блогу</li>
<li>Начать изучение сайта с<a href="Ссылка на Главную страницу">Главной страницы</a></li>
<li>Ознакомиться с<a href="Ссылка на Карту блога">Картой блога</a></li>
<li>Связаться с автором любым удобным для Вас способом, предложенным на странице<a href="Ссылка на страницу Контакты">Контакты</a></li>
</ul>
</div>
<br />
<div align="left"><span style="color: #5b5b5b; font-size: 18px;">С уважением, Олег Зенков</span></div>
<br />
<br />
<br />
Вариант с использованием картинки (в этом случае человечек с табличкой):
<br />
<span style="color: #ffbd17; font-size: 20px;">К сожалению, запрашиваемая вами страница не найдена.</span>
<br /><br />
<div align="left"><span style="color: #5b5b5b; font-size: 20px;"><b>Но вы можете:</b></span>
<br />
<ul>
<li>Воспользоваться поиском по блогу</li>
<li>Начать изучение сайта с<a href="Ссылка на Главную страницу">Главной страницы</a></li>
<li>Ознакомиться с<a href="Ссылка на Карту блога">Картой блога</a></li>
<li>Связаться с автором любым удобным для Вас способом, предложенным на странице<a href="Ссылка на страницу Контакты">Контакты</a></li>
</ul>
</div>
<br />
<div align="left"><span style="color: #5b5b5b; font-size: 18px;">С уважением, Олег Зенков</span></div>
<br />
<br />
<br />
Красным цветом выделил текст, вместо которого необходимо вставить ваши ссылки.
Синим – ссылка на изображение, которое загрузил на фотохостинг Радикал. Если вы будете использовать другое изображение, то ссылку на него вставьте вместо той, что я выделил синим цветом.
Размер и цвет шрифта настраиваете на свое усмотрение.
После вставки кода я увидел такую картину:
То есть, текст расположен на сером фоне и в рамке, которая присутствовала на стандартной странице 404. Мне это не нравится, поэтому переходим в HTML код шаблона и перед строкой ]]></b:skin> вставим скрипт, который уберет серый фон:
Теперь вставляем скрипт, который уберет рамку:
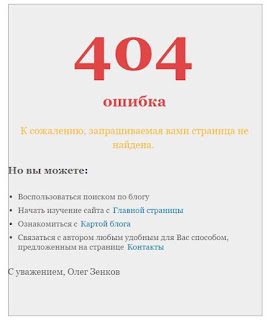
Вот и всё, настройка страницы 404 выполнена и сейчас она имеет более привлекательный вид.
Итак, уважаемые друзья, теперь вы знаете, что такое ошибка 404, как ее исправить и правильно оформить соответствующую страницу. Если на каком-то этапе возникли затруднения, то посмотрите видео после статьи или задавайте вопросы в комментариях.
Ну а я сегодняшнюю заметку буду заканчивать. Всем успехов и до встречи в следующих публикациях!
После вставки кода я увидел такую картину:
То есть, текст расположен на сером фоне и в рамке, которая присутствовала на стандартной странице 404. Мне это не нравится, поэтому переходим в HTML код шаблона и перед строкой ]]></b:skin> вставим скрипт, который уберет серый фон:
.status-msg-body {
background: #fff;
}
background: #fff;
}
Теперь вставляем скрипт, который уберет рамку:
.status-msg-border {
border:none;
}
border:none;
}
Вот и всё, настройка страницы 404 выполнена и сейчас она имеет более привлекательный вид.
Заключение
Итак, уважаемые друзья, теперь вы знаете, что такое ошибка 404, как ее исправить и правильно оформить соответствующую страницу. Если на каком-то этапе возникли затруднения, то посмотрите видео после статьи или задавайте вопросы в комментариях.
Ну а я сегодняшнюю заметку буду заканчивать. Всем успехов и до встречи в следующих публикациях!
http://www.tvoyblogger.ru/2016/07/oshibka-404-stranica-ne-najdena-kak-ispravit-nastroit-i-oformit.html?_utl_t=gp






Комментариев нет:
Отправить комментарий